In today’s eCommerce world, providing customers with a seamless and engaging shopping experience is key to boosting sales and customer satisfaction. One of the most effective ways to enhance the browsing experience on your WooCommerce store is by incorporating WooCommerce product variations swatches.
Product swatches allow customers to easily view the available variations of a product, such as different colors, sizes, or materials, in a more interactive and visually appealing way. Instead of selecting variations from dropdown menus, swatches provide clickable icons, images, or color boxes that make the shopping process quicker and more intuitive.
In this guide, we’ll explore how to add WooCommerce variation swatches to your online store, the benefits of using them, and some best practices to ensure your customers enjoy a frictionless shopping experience.
Why Use WooCommerce Product Variations Swatches?
Before diving into how to add WooCommerce product variations swatches to your store, let’s explore why this feature is so valuable:
1. Improved User Experience
Traditional dropdown menus can be cumbersome and time-consuming, especially for products with many variations. WooCommerce variation swatches eliminate this hassle by giving customers a visual and interactive way to select their preferences. For instance, a customer shopping for a t-shirt can simply click on the color swatch that matches their preference rather than scrolling through a dropdown list.
2. Increased Sales Conversions
Visual appeal plays a critical role in driving conversions. Product swatches allow customers to see exactly what they’re getting, helping to reduce uncertainty. By offering a more engaging and simplified selection process, you encourage customers to complete their purchases more quickly, which ultimately leads to higher sales.
3. Fewer Returns and Refunds
When customers can see product variations, such as colors or textures, they are more confident in their choices. This can reduce the likelihood of receiving products that don’t match expectations, leading to fewer returns and better overall satisfaction.
4. Enhanced Product Presentation
With WooCommerce variation swatches, your product pages become more visually dynamic and engaging. This helps differentiate your store from competitors and keeps customers engaged with your offerings for a longer period of time.
How to Add WooCommerce Product Variations Swatches to Your Store
Adding WooCommerce product variations swatches to your store doesn’t have to be complicated. There are several plugins available that simplify the process. Here’s a step-by-step guide to help you implement swatches on your WooCommerce store:
Step 1: Choose a Swatch Plugin
While WooCommerce allows for product variations by default, adding swatches requires a dedicated plugin. One of the most popular options is the WooCommerce Product Variation Swatches by Extendons, a robust plugin that offers a range of features for creating interactive and customizable swatches.
Recommended Plugins:
- Extendons WooCommerce Variation Swatches Plugin: This plugin offers customizable swatches, including color, image, and label swatches, with additional functionality to make your product pages more dynamic.
- Variation Swatches for WooCommerce: Another powerful option that integrates seamlessly with your WooCommerce store to create clickable and engaging swatches for each product variation.
Step 2: Install and Activate the Plugin
After selecting your desired plugin, you can install it directly from the WooCommerce dashboard:
- Navigate to Plugins > Add New.
- Search for your chosen swatch plugin (e.g., “WooCommerce Product Variation Swatches by Extendons”).
- Click Install and then Activate once the installation is complete.
Step 3: Configure the Plugin Settings
Once the plugin is activated, you’ll need to configure its settings to match your store’s branding and product needs.
- Go to WooCommerce > Settings and select the Variation Swatches tab (if using the Extendons plugin).
- Choose the default type of swatches (color, image, or label) that you want to apply to your product variations.
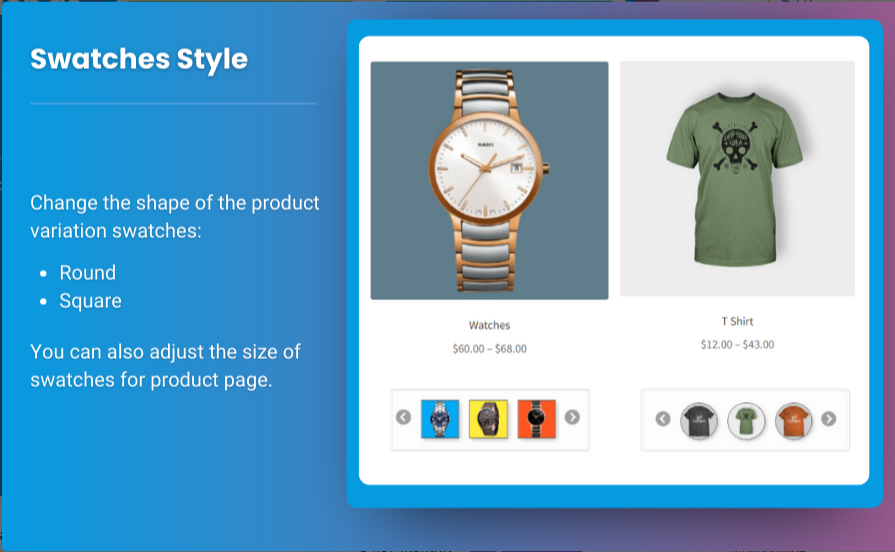
- Customize the appearance of the swatches, such as the shape, size, and style, to ensure they align with your store’s overall design.
- Save your settings.
Step 4: Assign Swatches to Your Products
After configuring the plugin, it’s time to assign swatches to individual products. Follow these steps:
- Navigate to Products and select the product you want to edit.
- Scroll down to the Product Data section and click on the Variations tab.
- Assign a swatch type (color, image, or label) to each variation by selecting the appropriate attribute (e.g., size or color).
- For color swatches, you can select the exact color code. For image swatches, you can upload images that correspond to each variation.
- Save the changes and preview the product on the front-end to see how the swatches appear.
Step 5: Test the Swatches on the Front-End
Before going live, it’s important to test how the swatches work on your product pages. Make sure that:
- The swatches display correctly and are easy to click on.
- The selected swatches change the product image and price dynamically (if applicable).
- The swatches work seamlessly on both desktop and mobile devices.
Once you’re satisfied with the setup, your WooCommerce product variations swatches are ready to enhance the shopping experience.
Best Practices for Using WooCommerce Variation Swatches
1. Use High-Quality Images
When using image swatches, ensure that the images are clear, high-resolution, and representative of the actual product. Blurry or poorly cropped images can lead to confusion and customer dissatisfaction.
2. Keep It Simple
While it’s tempting to go overboard with design elements, simplicity is key. Make sure the swatches are large enough to be clickable and visible but not overwhelming. A clean, intuitive design enhances usability.
3. Consistent Branding
Make sure that the swatches match your brand’s colors, style, and overall design aesthetic. This helps maintain a professional and cohesive look across your store, providing a seamless shopping experience for your customers.
4. Optimize for Mobile
A large percentage of online shoppers browse on their smartphones. Ensure that the swatches are mobile-responsive and easy to use on smaller screens. Test the swatches across multiple devices and browsers to guarantee compatibility.
5. Offer Clear Labels
When using label swatches, make sure the labels are clear and easy to understand. For example, if offering size variations, ensure that the sizes (e.g., “Small,” “Medium,” “Large”) are visible and easy to differentiate.
Also, check out the useful insight about the woocommerce mini cart plugin to enhance your store’s shopping experience!
FAQs About WooCommerce Product Variations Swatches
1. What are WooCommerce product variations swatches?
WooCommerce product variations swatches are clickable buttons or icons that allow customers to select product attributes such as color, size, or material. They replace the traditional dropdown menus, offering a more interactive and visual shopping experience.
2. How do WooCommerce variation swatches improve user experience?
By making it easier for customers to see and select product options, WooCommerce variation swatches streamline the selection process. This reduces friction, enhances the overall shopping experience, and can lead to higher conversions.
3. Can I use variation swatches for all products?
Yes, you can use WooCommerce variation swatches for any product that offers multiple variations. This includes clothing, furniture, electronics, and more. Swatches are especially useful for products that come in various colors, sizes, or materials.
4. Are WooCommerce product variations swatches mobile-friendly?
Most swatch plugins, including those by Extendons, are mobile-responsive. This means that the swatches will adjust to fit smaller screens, providing a seamless shopping experience across all devices.
5. How do I choose the best plugin for WooCommerce variation swatches?
When selecting a plugin, consider factors such as ease of use, customization options, mobile responsiveness, and support for various swatch types (e.g., color, image, label). Plugins like Extendons WooCommerce Product Variation Swatches offer a wide range of features and flexibility.
Conclusion
Adding WooCommerce product variations swatches to your store is a powerful way to enhance the shopping experience, increase conversions, and reduce cart abandonment. By making it easier for customers to select product attributes, you create a more engaging and intuitive shopping process that builds trust and satisfaction.
Using a plugin like the WooCommerce Variation Swatches by Extendons, you can easily implement and customize swatches to match your store’s branding and product offerings. Follow the steps outlined in this guide, and you’ll have interactive product swatches up and running in no time, providing customers with a more dynamic and user-friendly shopping experience.
Make sure to follow best practices, such as using high-quality images and keeping the design simple, to ensure the swatches work effectively on all devices. With the right approach, product swatches can help drive sales, improve customer satisfaction, and keep your WooCommerce store competitive in 2024.